Hey there, fellow design enthusiasts! In our journey through the captivating world of UX design, we’ve already explored the significance of visual design in user experience. Today, we’re diving into the next chapter of our e-book, “Beginning with UX: A Practical Approach,” focusing on Best Practices for UI Design. If you’re keen on crafting interfaces that aren’t just easy on the eyes but also supremely functional, you’re in the right spot!
Why Is a Visually Appealing Interface Important?
Let’s face it, we live in a world where first impressions count more than ever. A visually appealing interface grabs attention, establishes credibility, and enhances user satisfaction. It’s not just about making things look pretty; it’s about creating a seamless, intuitive experience that makes users want to come back for more.
What Makes a Great UI Design?

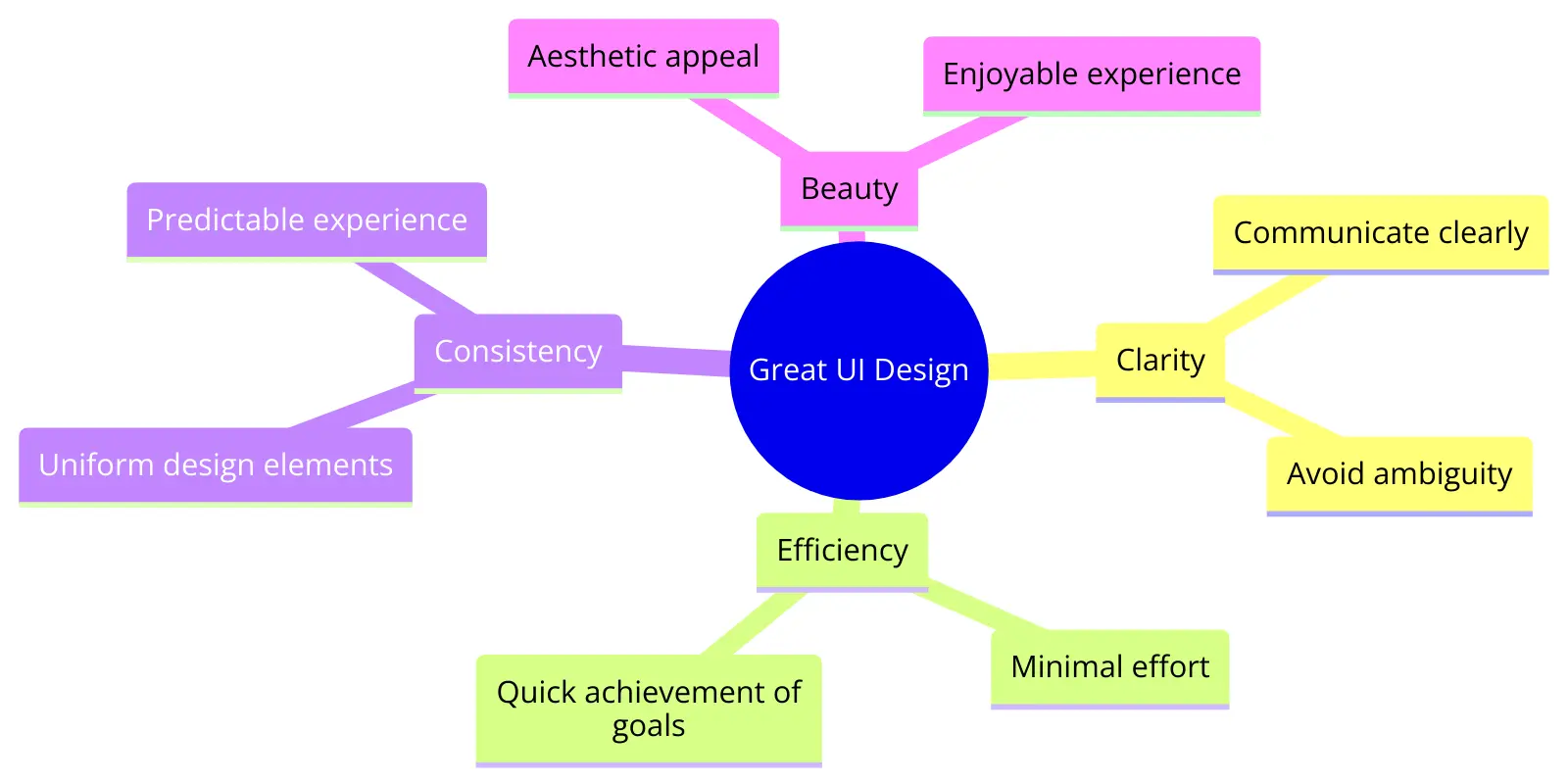
Great UI design lies at the intersection of aesthetics and functionality. It’s about crafting an experience that feels natural to the user. Here are the four cornerstones of interface design that you should always keep in mind:
- Clarity: Your design should communicate the intended message or function clearly. Avoid ambiguity at all costs.
- Efficiency: Users should be able to achieve their goals with minimal effort and time.
- Consistency: Uniformity in design elements and patterns across the platform provides a smoother, more predictable experience.
- Beauty: Aesthetic appeal can significantly enhance the user experience, making it more enjoyable and engaging.
The 4 C’s of UI Design

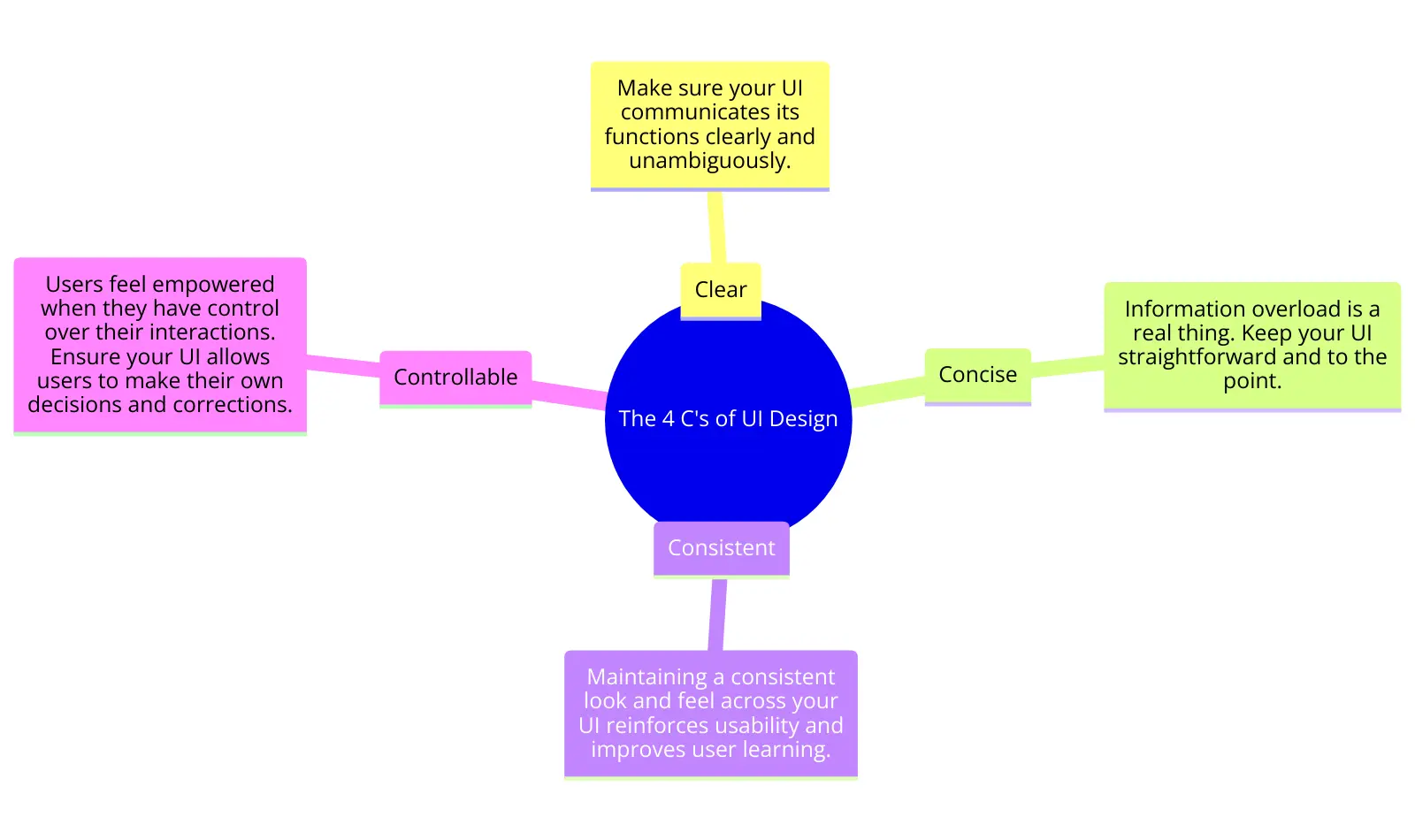
To delve a bit deeper, let’s talk about the 4 C’s of UI design:
- Clear: Make sure your UI communicates its functions clearly and unambiguously.
- Concise: Information overload is a real thing. Keep your UI straightforward and to the point.
- Consistent: Maintaining a consistent look and feel across your UI reinforces usability and improves user learning.
- Controllable: Users feel empowered when they have control over their interactions. Ensure your UI allows users to make their own decisions and corrections.
Tips for Creating Visually Appealing and Functional Interfaces

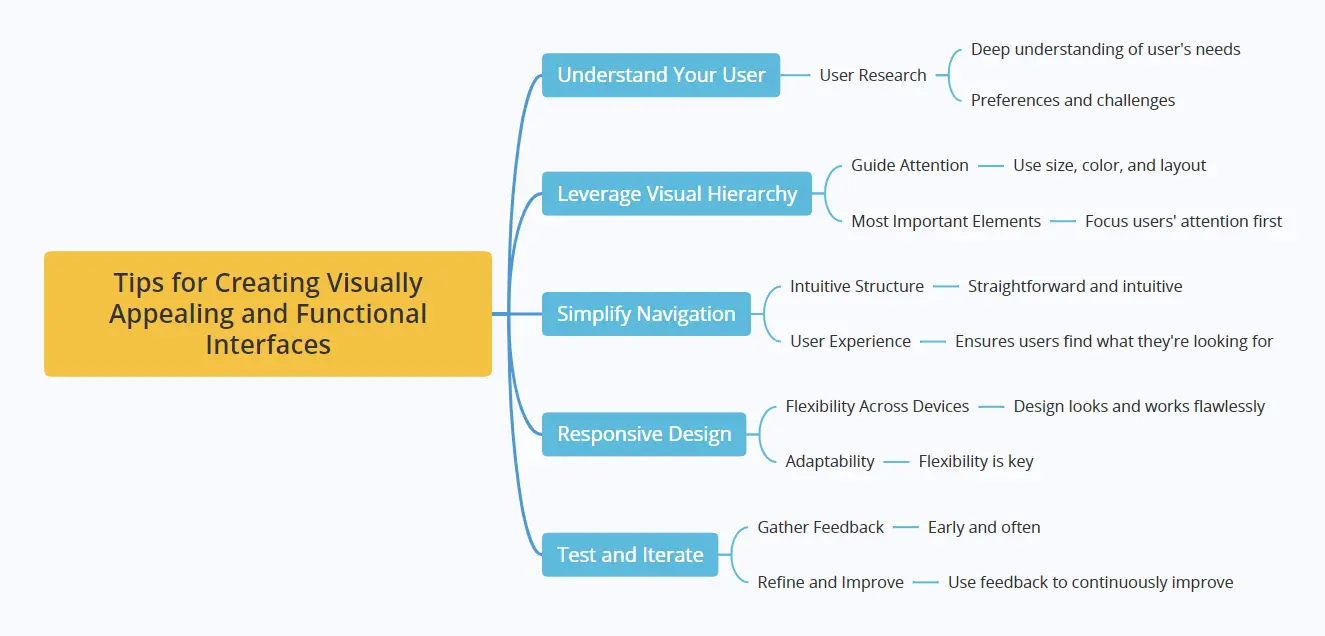
- Understand Your User: The foundation of a great UI is a deep understanding of the user’s needs, preferences, and challenges. User research is key.
- Leverage Visual Hierarchy: Use size, color, and layout to guide users’ attention to the most important elements first.
- Simplify Navigation: A straightforward, intuitive navigation structure ensures users find what they’re looking for without frustration.
- Responsive Design: Your design should look and work flawlessly across devices. Flexibility is the name of the game.
- Test and Iterate: Gather feedback early and often. Use it to refine and improve your UI continuously.
How to Make Your UI More Appealing
To enhance your UI’s appeal, pay close attention to your color scheme, typography, and use of space. These elements can dramatically affect the look and feel of your design. Remember, consistency in these elements not only adds beauty but also strengthens usability.
How to Improve Interface Design
Improvement comes from understanding. Conduct usability testing to identify friction points and areas of confusion. Also, staying updated with the latest design trends and technologies can provide fresh inspiration and new techniques to tackle old problems.
As we wrap up today’s discussion on Best Practices for UI Design, remember that the key to creating visually appealing and functional interfaces lies in the delicate balance between aesthetics and usability. By focusing on our users and adhering to the principles and tips shared today, we’re well on our way to designing experiences that delight and serve.
Tomorrow, we’ll continue our exploration with “Aligning UI with UX: Ensuring Your UI Design Complements Your UX Strategy.” And remember, once we complete this journey, the entire e-book will be available for free download in PDF format, offering you a treasure trove of insights and guidance to refer back to time and again.
Creating interfaces that dazzle and deliver doesn’t have to be a daunting task. With the right approach and a sprinkle of creativity, you can craft experiences that users will love and remember. Here’s to making the digital world a more beautiful, functional place, one interface at a time!
Remember, designing great UI is a journey, not a destination. Keep experimenting, learning, and growing. The digital world awaits your creativity!





